隨著手機使用率的不斷攀升,越來越多的網站和企業開始關注手機用戶體驗。響應式網頁設計是一種適應不同設備屏幕尺寸的網頁設計方式,可以使網站在不同的設備上呈現出最佳的顯示效果。而手機版網站和手機APP則是針對手機用戶設計的網站和應用程序,相比響應式網頁設計,手機版網站和手機APP更加專注於手機用戶的體驗,更具交互性和個性化特色,並且可以在離線情況下使用。在實際應用中,企業可以根據自己的需求和用戶量身定制最適合的手機體驗方案,以提高用戶體驗和網站流量。
目錄
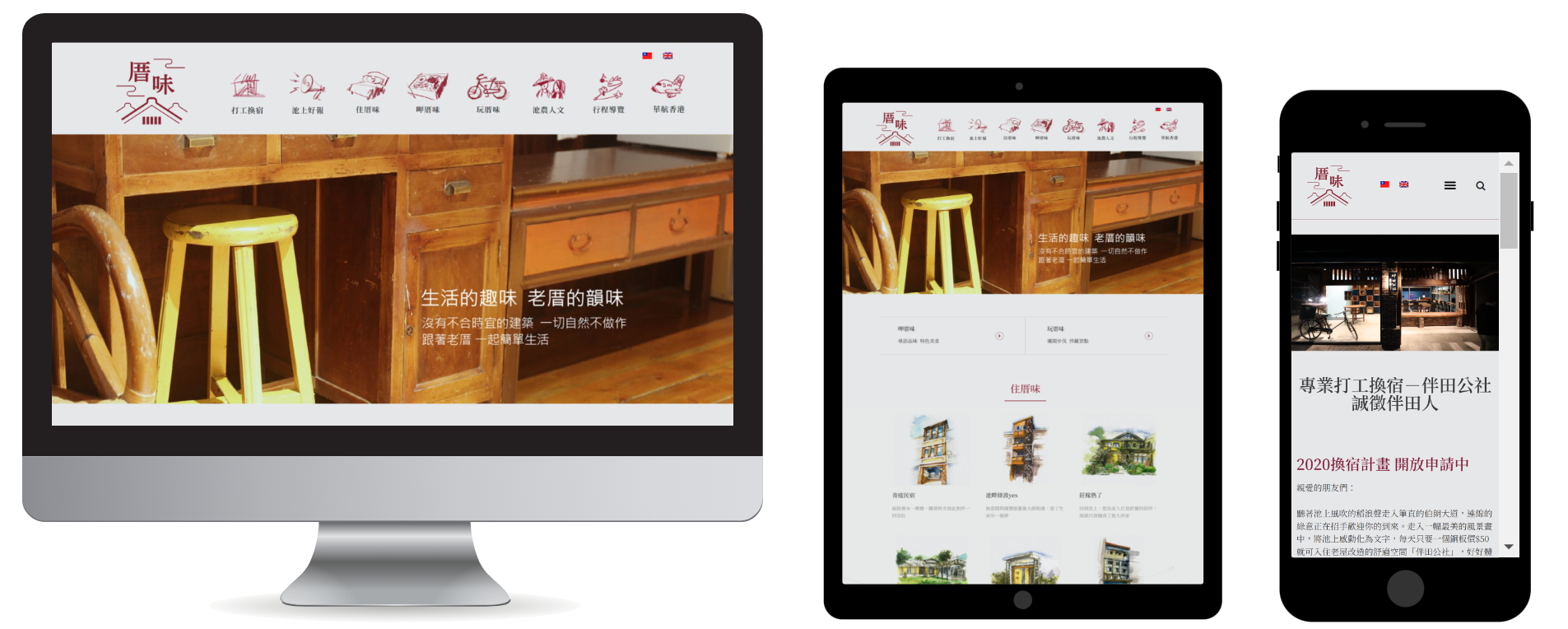
響應式網頁設計(Responsive Web Design)
響應式網頁設計(Responsive Web Design,簡稱RWD)是一種可以自動調整不同設備螢幕尺寸、解析度、方向和比例的網頁設計方法,以提供最佳的使用體驗。RWD透過使用彈性佈局、彈性圖像和媒體查詢等技術,讓網頁能夠根據不同設備的特性和使用情況進行適當調整,並確保網頁的內容和功能都能正常顯示和運作。
相比於傳統的固定尺寸網頁設計,RWD能夠更好地適應各種設備,包括桌面電腦、筆記型電腦、平板電腦和手機等,並提供更好的使用體驗。使用RWD設計的網頁能夠自動調整佈局、字體大小、圖像尺寸等,以符合不同設備的需求,讓使用者能夠輕鬆地瀏覽和操作網頁,無論是在何種設備上使用。

網頁手機版(Mobile Site)
手機APP(Mobile APP)
專門為行動裝置使用者提供的手機應用程式,可以更直覺在手機進行資訊推播,但手機APP較複雜的是,目前主流的手機作業系統就分為IOS與Android,所以過去要製作手機APP就必須分別為兩個作業系統製作APP,但其維護成本高,製作成本也高。後來延伸了混和APP,就是以網頁技術的框架來製作手機APP,這樣混和方式能夠同時兼容兩個作業系統,大幅降低維護成本,但缺點就是少了原生作業系統的推播功能與使用上的直覺性。

我們應該採用適合哪種技術最為合適?
一般情況下,都建議採用響應式設計來進行網站製作,以能夠滿足大部分的需求,撇除上述提到因網站不具備響應式設計,所以另外製作網頁手機版外。
那麼,甚麼時候適合使用手機APP呢?首先要知道使用手機上的APP,使用者必須先到Apple Store或者 Google Play商店進行APP下載,但問題是使用者為什麼會想下載你的APP呢?如果沒有特定目的,一般使用者不會特別去下載APP,又如果只是為了一次性目的,也有可能下載使用後,隨之又將其APP移除,因此如何提供誘因促使使用者願意下載APP,並提高對APP使用的黏著度,這是在製作前就必須先想清的商業模式。
因此我們不建議一般商家製作APP,APP製作成本高,後續的營運成本更可能是APP製作的好幾倍之多。而像是直播軟體、社群軟體或者聊天軟體等其他創新的軟體應用,有更明確的商業模式時,會更適合手機APP的使用。
